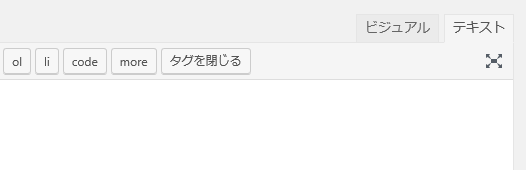
WordPressの本文入力欄には、「ビジュアル」と「テキスト」のタブがあり、これを切り替えることによって、
- 「ビジュアル」 →リッチテキストエディタとして使用
- 「テキスト」 →HTMLソースの編集
の2通りの方法で使用することができます。

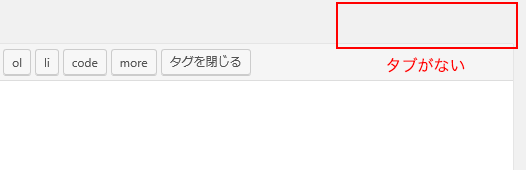
しかし、先日お客様から「ビジュアル」と「テキスト」のタブが表示されない、との連絡があり、調査することになりました。
弊社では、公的機関や企業のイントラネット上でのWordpress構築を手がけていますが、今回ご連絡いただいたお客様もイントラネット上で運用されています。
また、この現象はInternet Explorerでのみ起こり、ChromeやFirefoxでは起きないとのことでした。

IEでのみ起こることから、考えられる原因は「互換表示」です。
IEには、例え新しいバージョンのIEを使っていても、古いバージョンのIEでの表示にする「互換表示」という機能があります。
企業の基幹業務などで古いIE(6や7)に合わせて作られているWebページやシステムがあったりするようで、それに対応するためのもののようです。
「互換表示」は基本的にはオフになっているのですが、イントラネット上ではオンになってしまいます。
最近のWordpressは管理画面でもJavascriptなどを多用しており、「互換表示」だとこれらが機能せず、エディタの表示にも不具合が出ると推測されます。
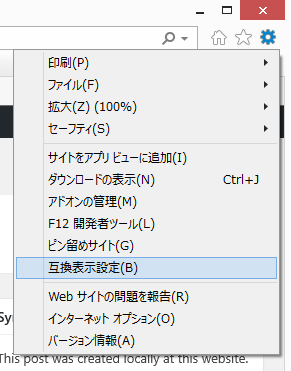
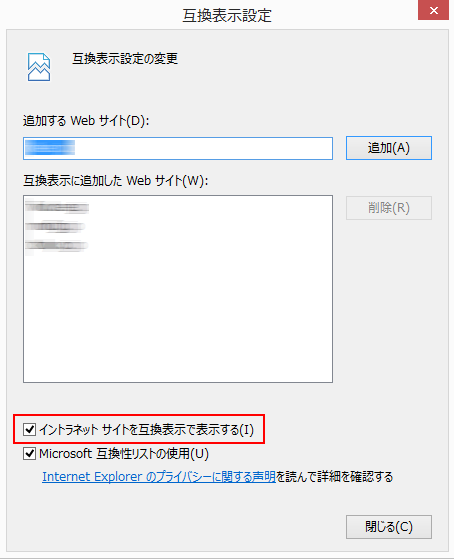
IEの「互換表示設定」(歯車アイコンをクリックするとあります)で、「イントラネットのサイトを互換表示で表示する」のチェックを外すことで、「互換表示」をオフにすることができます。


ただ、個々のユーザーにIEで設定してもらうのも手間がかかりますので、ソースで対応することも可能です。
以下のHTMLタグをhead内に書くことで、互換表示にさせないことが可能です。
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
イントラネット上でIEでWordpressを操作する場合は、この一文を、header.phpに書いておくとよさそうです。
参考サイト
